前回はダイアモンドを使ってキラキラ文字を作ったのですが、今回は。キラキラを使ってのキラキラ文字。(?)えー。説明が難しいです(笑)
今回は。文字を細かく分解して加工する方法をご紹介します!(?)やはり、、、説明が難しい。
とにかく、キラキラです!!キラキラ第二弾!やってみましょう~~~
1.文字を配置します:色は、最初黒で作った方が分かりやすいので黒でいきましょう。
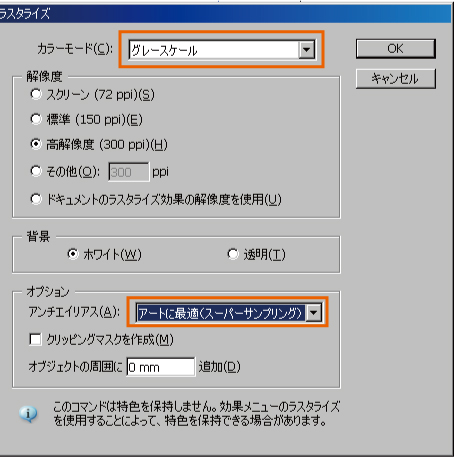
2.文字をラスタライズします:オブジェクト>ラスタライズを選んでテキストを画像化しましょう。設定でカラーモードをグレースケール、アンチエイリアスを文字に最適を選んで下さい。
3.モザイクにしましょう
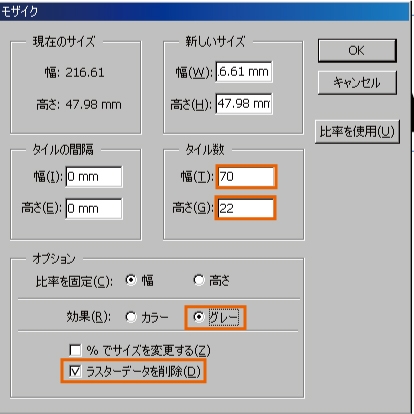
ラスタライズをしてテキストを画像にしたら、次にモザイクにします。ラスタライズされたテキストを選択し、オブジェクト>モザイクオブジェクトを作成を選びます。(CS2以前はフィルタ>クリエイト>モザイクで出しましょう)タイルの数によって、ひとつひとつの正方形の大きさが変わってくるので文字の長さなどによって調整しましょう。タイル数を増やすと細かいモザイクに、少なくするとおおまかな雰囲気になります。ある程度の細かさがないと文字が崩れてしまいますが、好みで決めて良いと思います。
設定が終わったあとはこんな感じ↓↓↓
4.必要のない白い正方形を削除しよう!
設定後はグループ化されているので、オブジェクトを選んだあとにグループ解除をしましょう。文字の周りも正方形のオブジェクトがタイル状に並んでいるので、その部分だけ削除します。どこでも良いので白い正方形を選んだあとに、選択>共通>カラー(塗り)を選んで同じ白い正方形を選びます。その後選んだオブジェクトを削除してください。
↑白色のオブジェクトを削除した状態です(分かりやすく背景にグレーをおきました)。
5.全てのオブジェクトと同じ色にする
部分的にグレーや白っぽい色になったオブジェクトがあるので、全てのオブジェクトを選んで希望の色に変更して色を統一しましょう。ここでは、キラキラ感を出すためにクリーム系黄色で♪
6.正方形を円に変換しましょう♪
このテキストは正方形が並んでできているので、それぞれの正方形を円に変形します。全てのオブジェクトを選んで、効果>形状に変換>楕円形を選びます。設定画面では好みの大きさに設定してください。
変換すると、下のように正方形が円になります!
7.更に円を光の形にかえよう!
正方形が円形になったら、この円を光の形に変形させます。同じように全てのオブジェクトを選んで、効果>パスの変形>パンク・膨張を選びます。設定画面が出たら、収縮の方向にバーを動かすと光のような形に変形します。
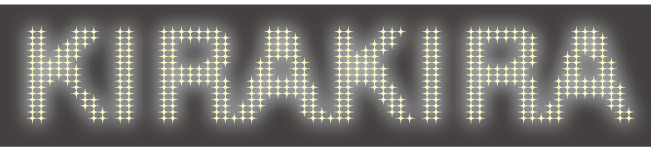
8.輝きを出そう!光彩の効果を付けて完成♪♪
さらにボヤッと光っているような雰囲気を出すために、効果を付けましょう。全てのオブジェクトを選んだら、効果>スタイライズ>光彩(外側)を選び、光彩の色を白などの明るい色(もしくは文字色と同じ色)を選んで設定すれば完成です。
次回はこれを使った応用編!いってみましょう★